C’est quoi Power Apps ?
Microsoft Power Apps, un des éléments fondamentaux de la Power Platform, permet de développer des applications sur mesure, en minimisant le temps de développement, et donc le coût.
On ne tombera pas dans le cliché erroné de dire que PowerApps permet de concevoir des applications sans avoir à écrire de code. Si votre application a une logique complexe, ça se reflètera forcément dans le code.
Cependant, Power Apps garde l’avantage sur plusieurs points :
- Les éléments (boutons, menus déroulants, zones de texte, galeries d’images ou de données, etc…) sont glissés et déposés et sont paramétrés, sans devoir écrire tout le code qui les définit
- Power Apps fonctionne avec tout un environnement qui facilite le stockage et l’interaction avec les données (que ce soit Dataverse ou SharePoint), et peut déclencher des automatisations avec Power Automate
- Les applications étant liées au compte Microsoft, elles peuvent être utilisées en navigateur, intégrée dans Teams, et sur mobile via l’application Power Apps (disponible sur l’App Store d’Apple et sur Google Play)
Pour plus d’info sur les bases de Power Apps, allez lire les articles de Jasper, PowerApps c'est quoi et Power Apps pour les nuls.

Allons plus loin : l’environnement de Power Apps
Une fois que l’on a passé cette étape de « low code VS full stack », comment utiliser Power Apps à son plein potentiel ?
Dans cette série d’articles, je vous propose de découvrir à chaque fois une thématique illustrée par 3 fonctionnalités.
On commence donc ici avec la vision d’ensemble de PowerApps. Car au-delà d’être une plateforme de développement et utilisation d’applications, c’est aussi et surtout une composante de tout l’environnement Power Platform. Et pour débloquer pleinement le potentiel de Power Apps, mieux vaut connaître cet ensemble.
Laisser Power Automate exécuter les traitements les plus lourds
Dans Power Apps, on aime bien la fonction Patch(). Elle permet de mettre à jour et créer de nouvelles lignes dans une table. Là où les choses se corsent, c’est si on a un Patch avec une grande quantité de données, encore plus s’il y a des variables qui changent au sein d’une boucle ForAll().
Dans ce genre de situation, une application peut vite devenir lente et perdre en fluidité.
La solution ? Transmettre le gros œuvre à PowerAutomate.
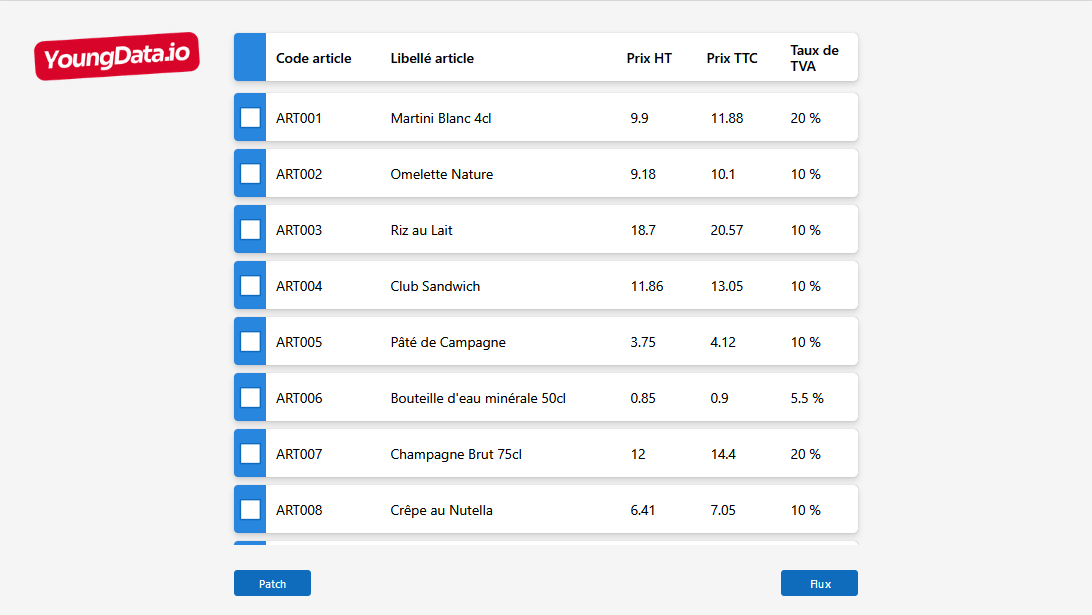
Par exemple, voici une page d’application permettant de mettre à jour des prix et des taux de TVA d’articles, en sélectionnant les lignes qu’on veut éditer :

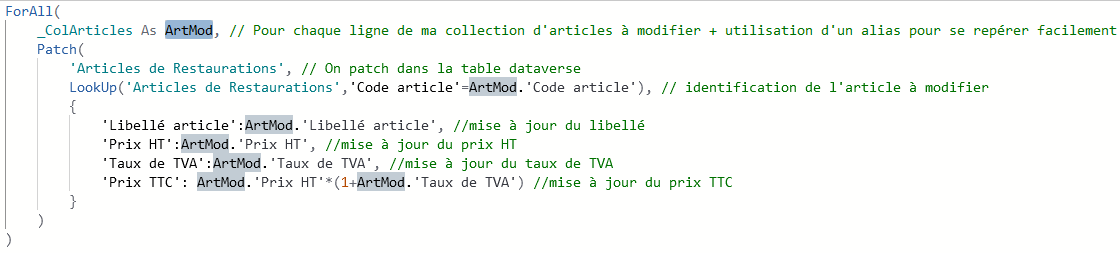
Une fois les modifications faites, l’usage le plus courant serait de faire une mise à jour des informations pour chaque ligne éditée comme suit :

Mais en cas de volumétrie plus importante, le ForAll peut prendre du temps, car c’est un traitement ligne par ligne. De plus, il y a un calcul dans le patch qui n’aide pas forcément à la fluidité de l’application.
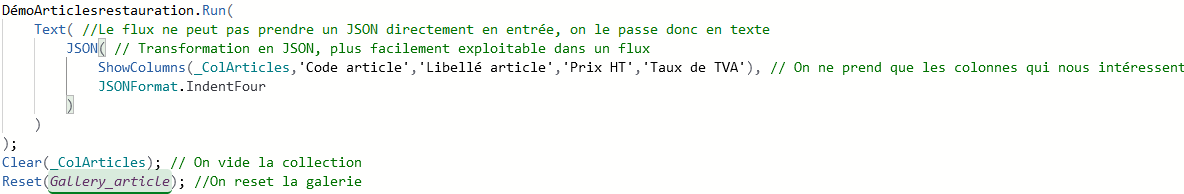
L’autre approche consiste donc à utiliser Power Automate, qui se chargera de faire tout le traitement, laissant l’application tourner fluidement en parallèle.

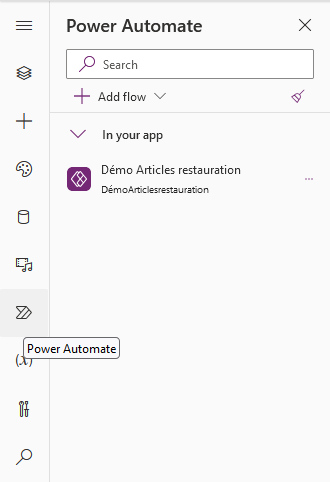
Le flux est d’ailleurs créé directement dans l’application, en passant par l’onglet « Power Automate » dans le volet de gauche, puis « ajouter un flux », puis « créer un nouveau flux ».

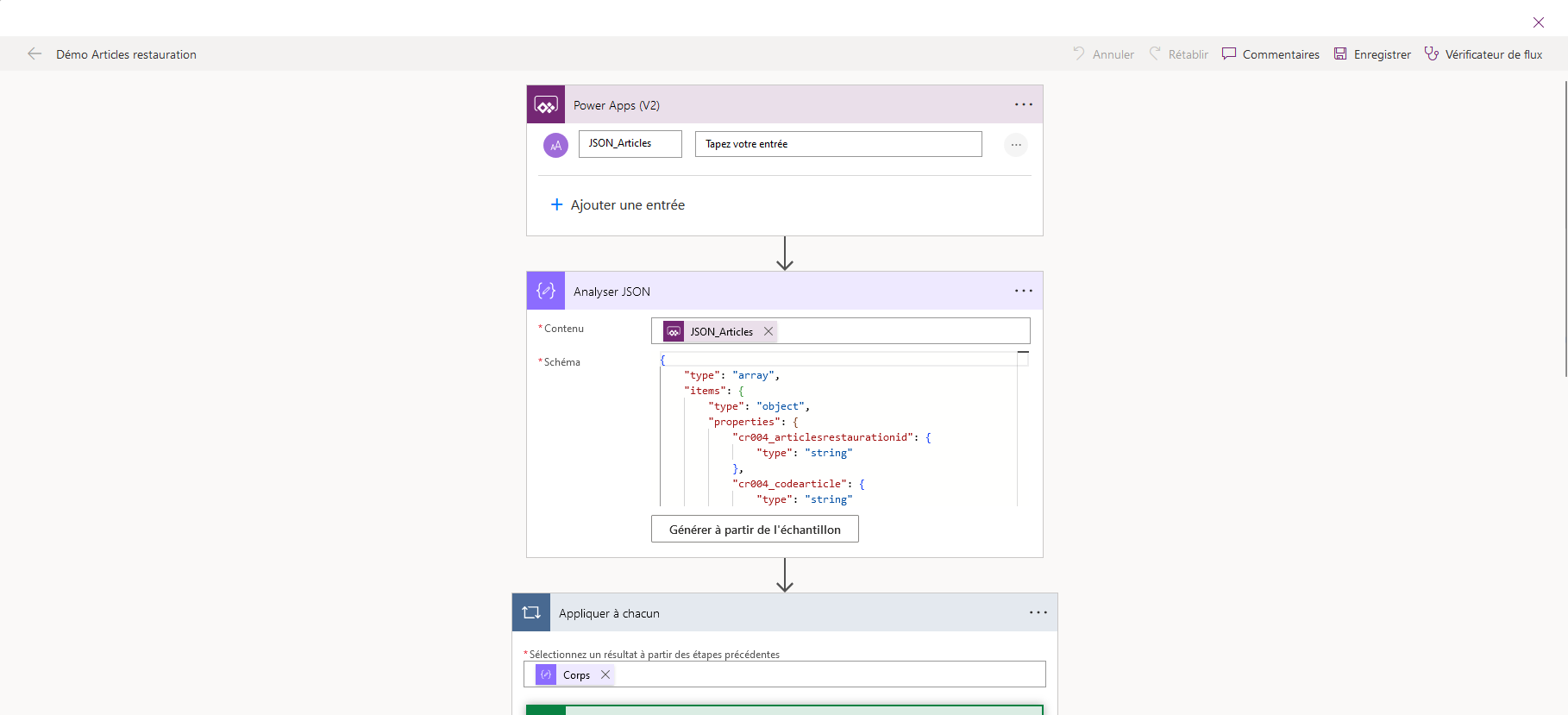
Le flux ne comporte que le déclencheur et 3 actions :
- le déclencheur Power Apps permettant de transmettre au flux notre JSON d’articles
- une action d’analyse de JSON pour qu’on puisse itérer sur les articles
- une boucle « appliquer à chacun » contenant notre dernière action
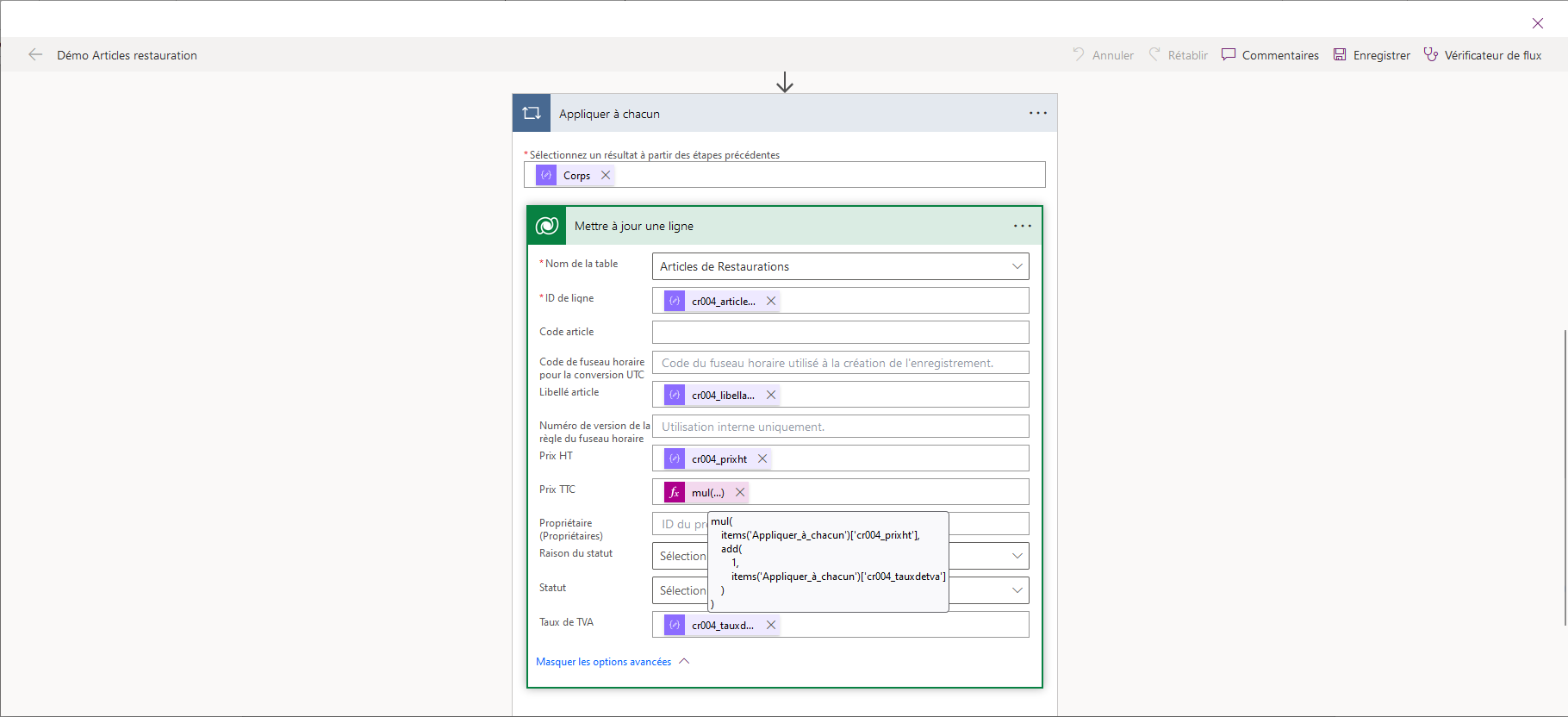
- une action « mettre à jour une ligne » permettant de faire nos calculs de prix ttc et de mettre à jour toutes les lignes concernées


Le flux s’exécute et mets les lignes à jour un peu plus lentement que la fonction Patch, mais l’application n’est pas ralentie ni bloquée le temps que ce traitement s’effectue. On peut en plus accélérer le traitement en mettant du parallélisme sur l’exécution du « Appliquer à chacun »
Alimenter ses bases de données avec des Flux de données
Maintenant, imaginons que vous soyez justement en pleine transition vers Dataverse (pour comprendre l’intérêt de Dataverse, rendez-vous ici). Le plus délicat, c’est de transférer vos données… ou peut-être pas ! Les flux de données (qu’on préfère souvent appeler DataFlow) vous permettent un chargement rapide et automatisé de vos données dans Dataverse.
Pour cela rien de plus simple :
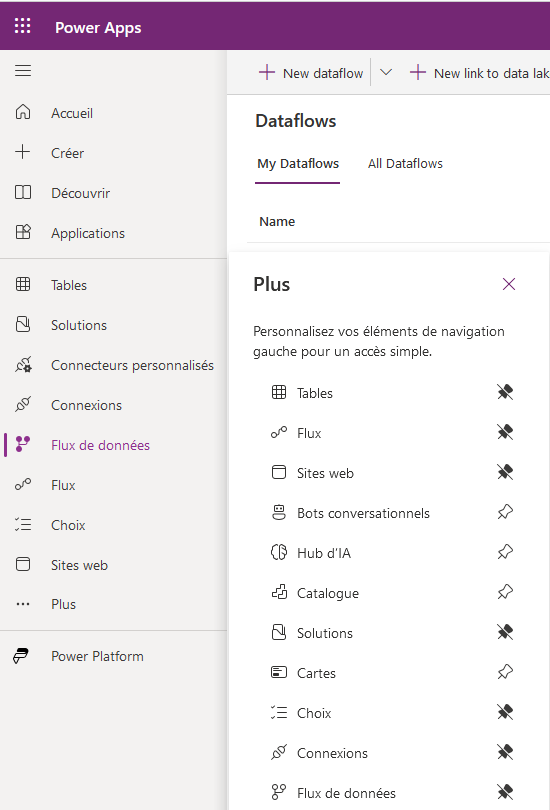
1 - Depuis la page d’accueil de Power Apps, cliquez sur « Flux de données ». Si vous ne le voyez pas directement dans le menu, cliquez sur « Plus », et il sera dans la liste (je vous conseille fortement de l’épingler en cliquant sur le pin)

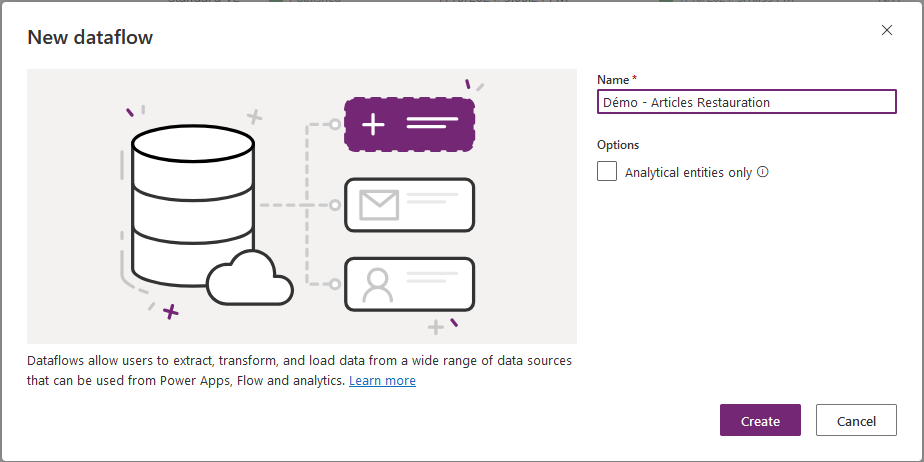
2 - Une fois sur la page des flux de données, cliquez sur « Nouveau flux de données ». Une fenêtre s’ouvre, et vous avez juste à lui donner un nom pour ensuite cliquer sur « Créer »

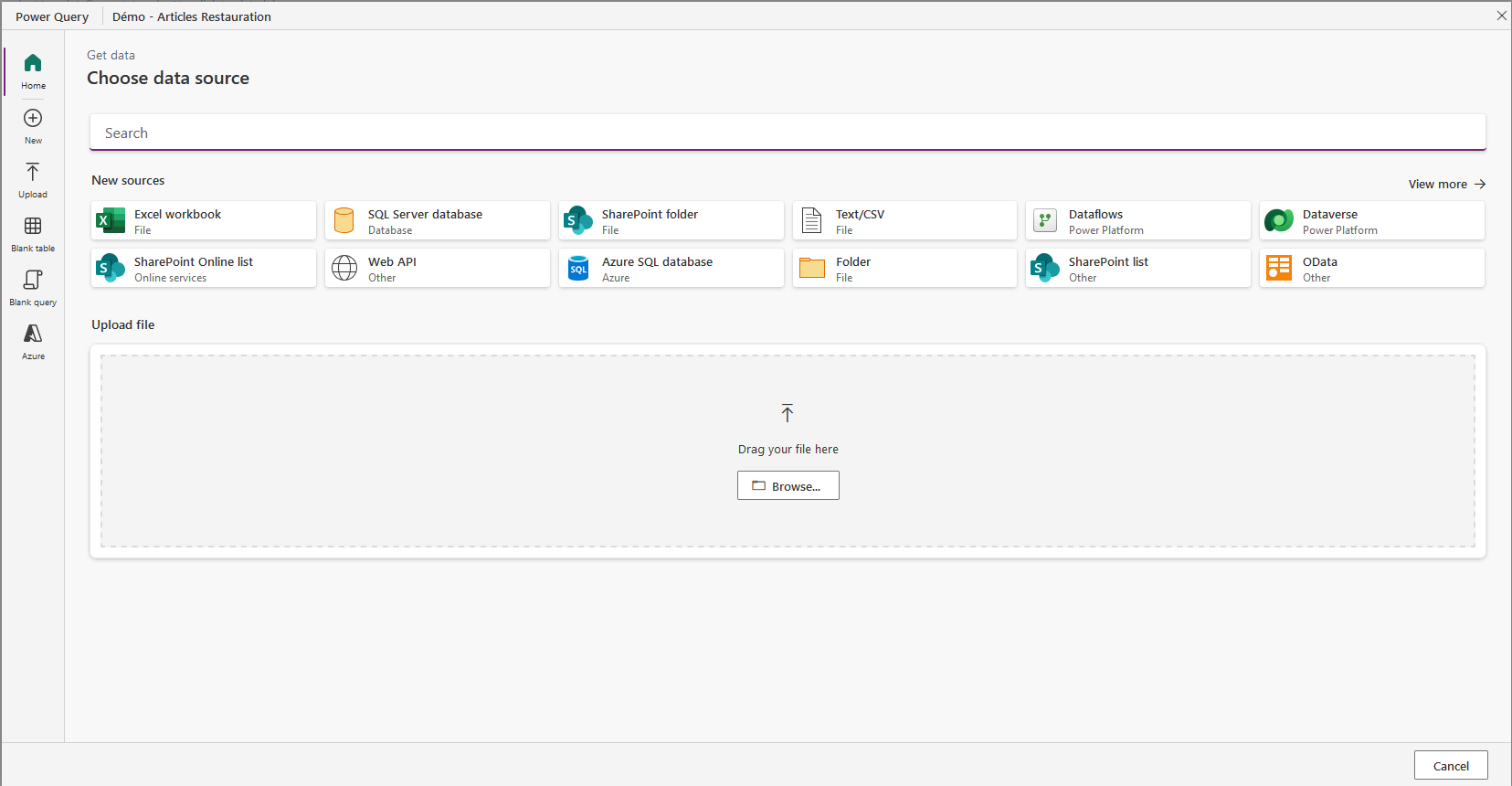
3 - Il faut ensuite choisir la source de données. Pour l’exemple, je vais prendre un fichier Excel (soyons honnête, ça représente la majorité des cas)

4 - Vu qu’on peut directement ajouter un fichier, autant utiliser cette fonctionnalité (l’alternative aurait été un stockage du fichier sur Sharepoint, pour ensuite utiliser ce fichier sharepoint comme source)

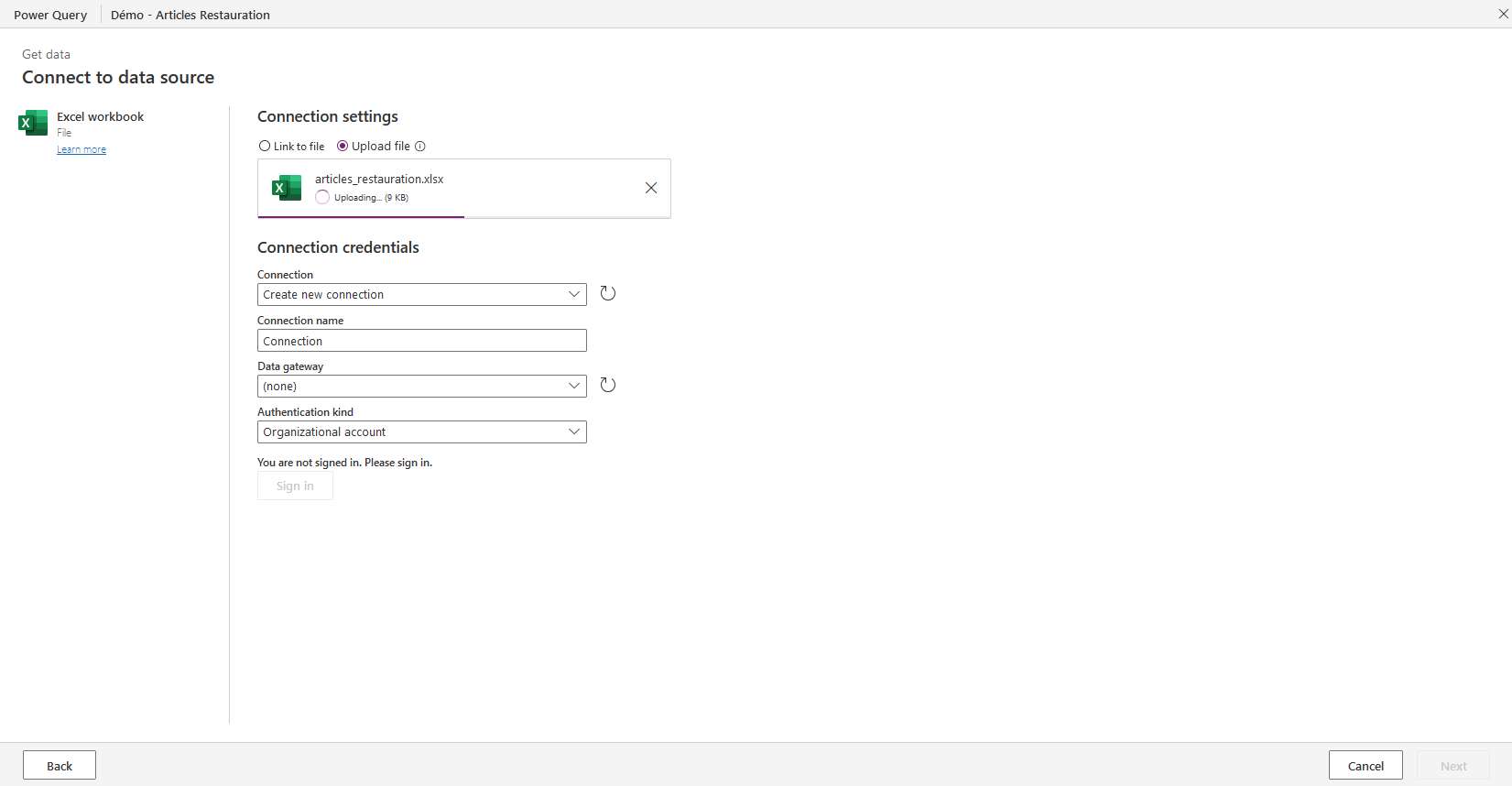
5 - Si vous avez déjà utilisé cette méthode, le flux de données utilisera automatiquement une connexion déjà existante. Sinon, il suffit de renseigner les différents champs (nom de la connexion, et se connecter). On clique ensuite sur « Suivant »
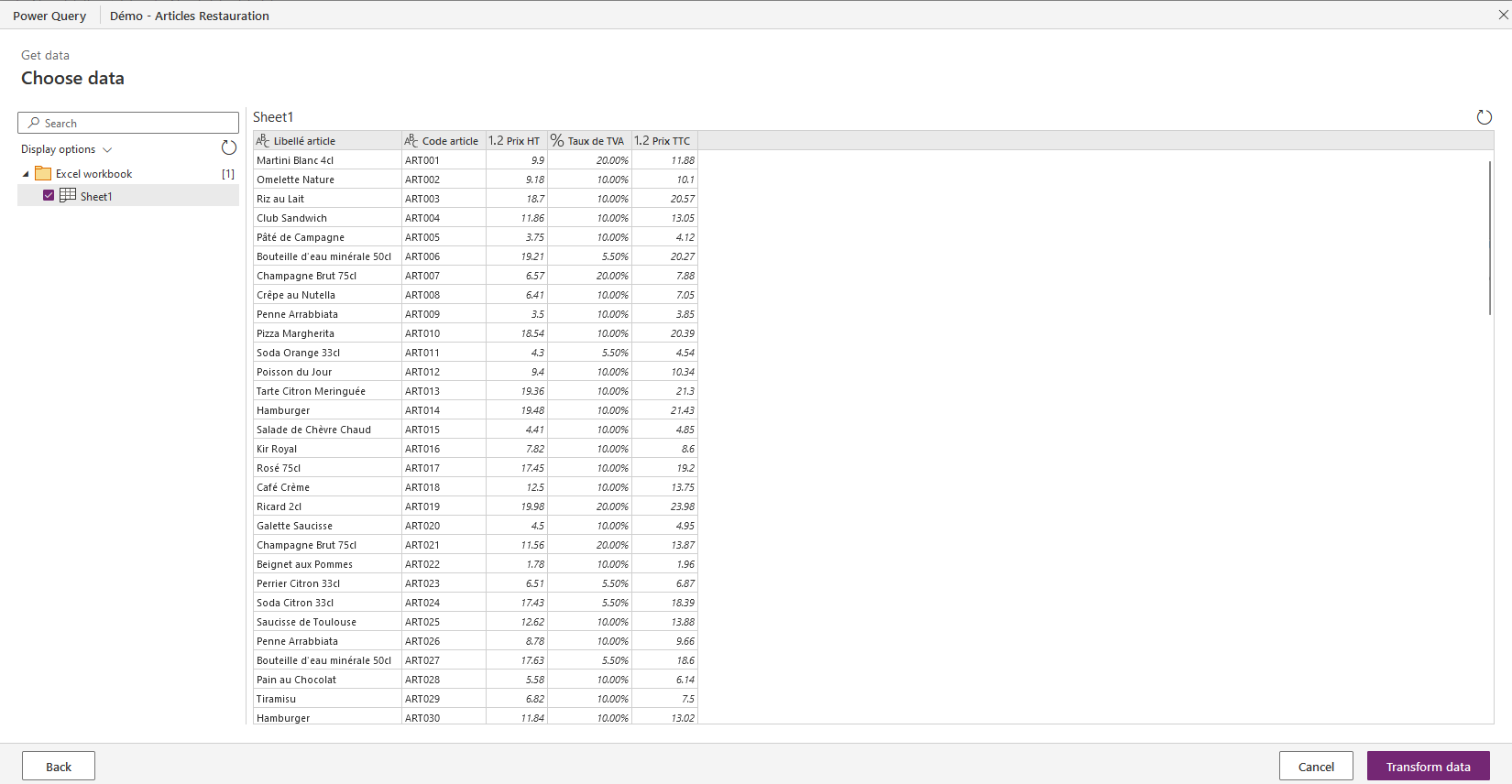
6 - On sélectionne notre feuille de données, et on clique sur « Transformer »

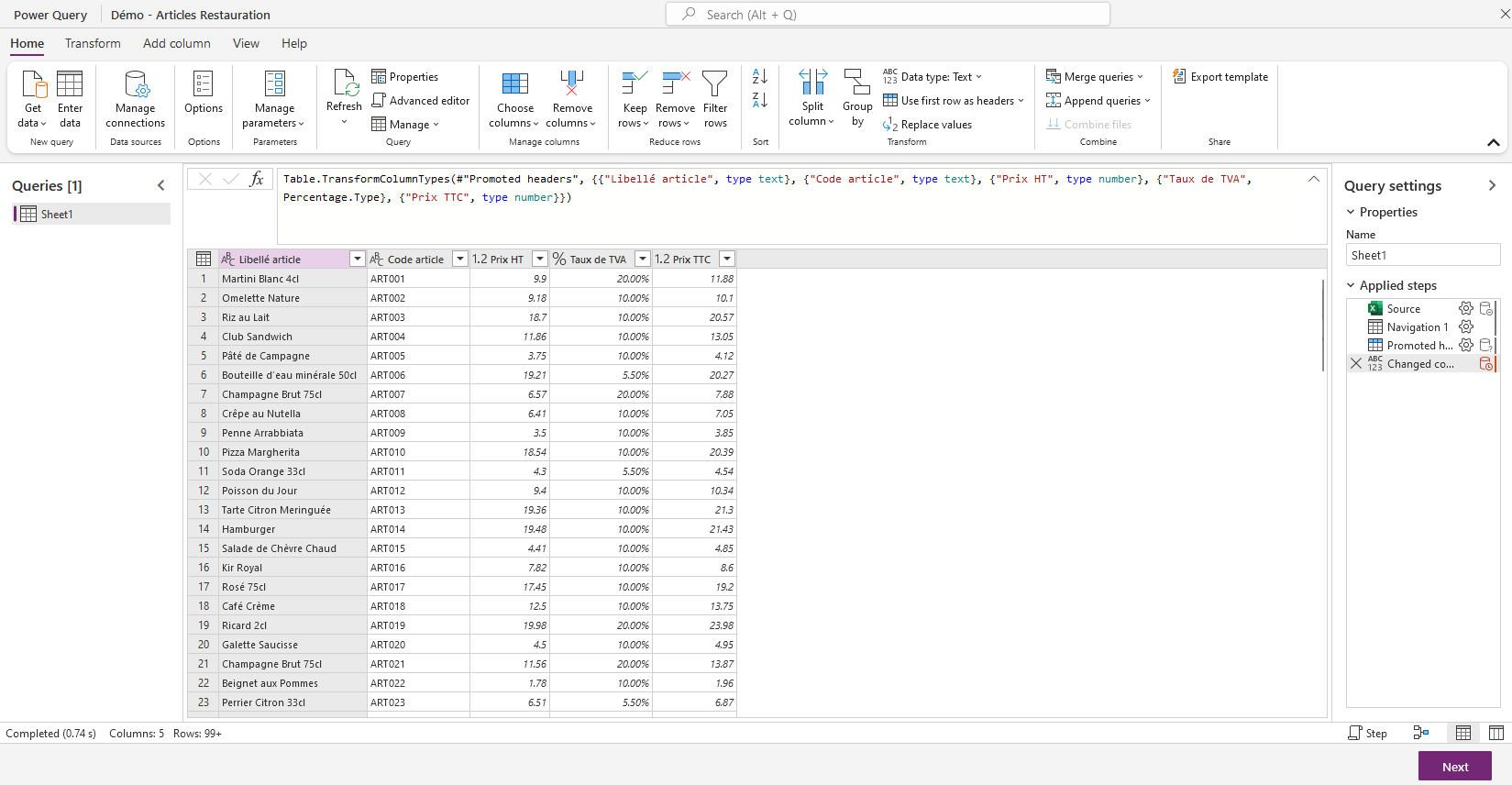
7 - Si on a des modifications ou corrections à effectuer, c’est maintenant. L’interface est assez intuitive si vous avez utilisé Power Query dans Power Bi par exemple. Si tout est ok il ne reste qu’à faire le « mappage des colonnes » en cliquant sur « suivant »

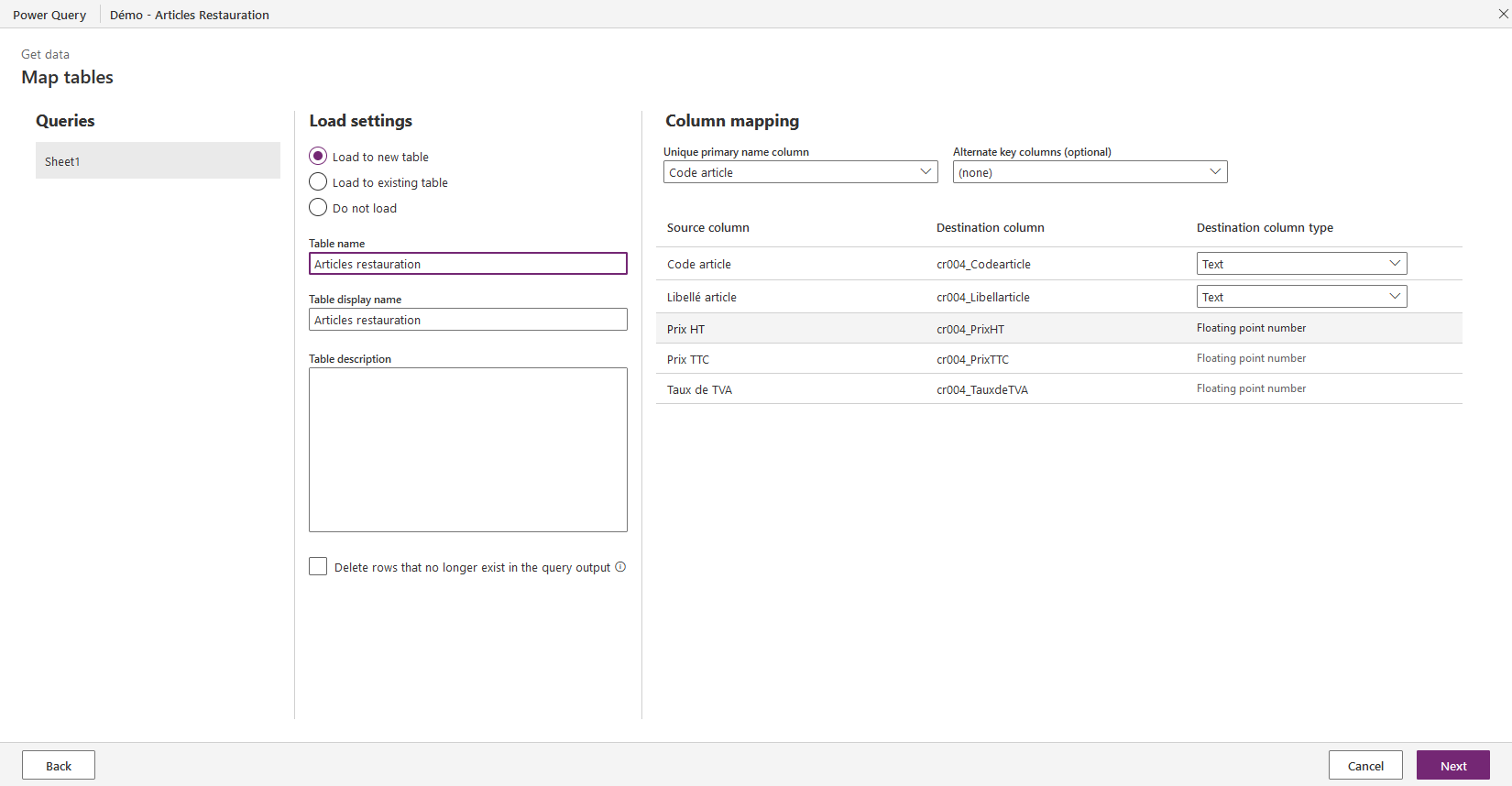
8 - 2 options, soit vous avez été prévoyant et vous avez déjà créé la table en avance, soit vous n’avez rien du tout, et c’est encore plus simple : il vous suffit alors de renseigner le nom de la table en cochant « charger dans une nouvelle table »

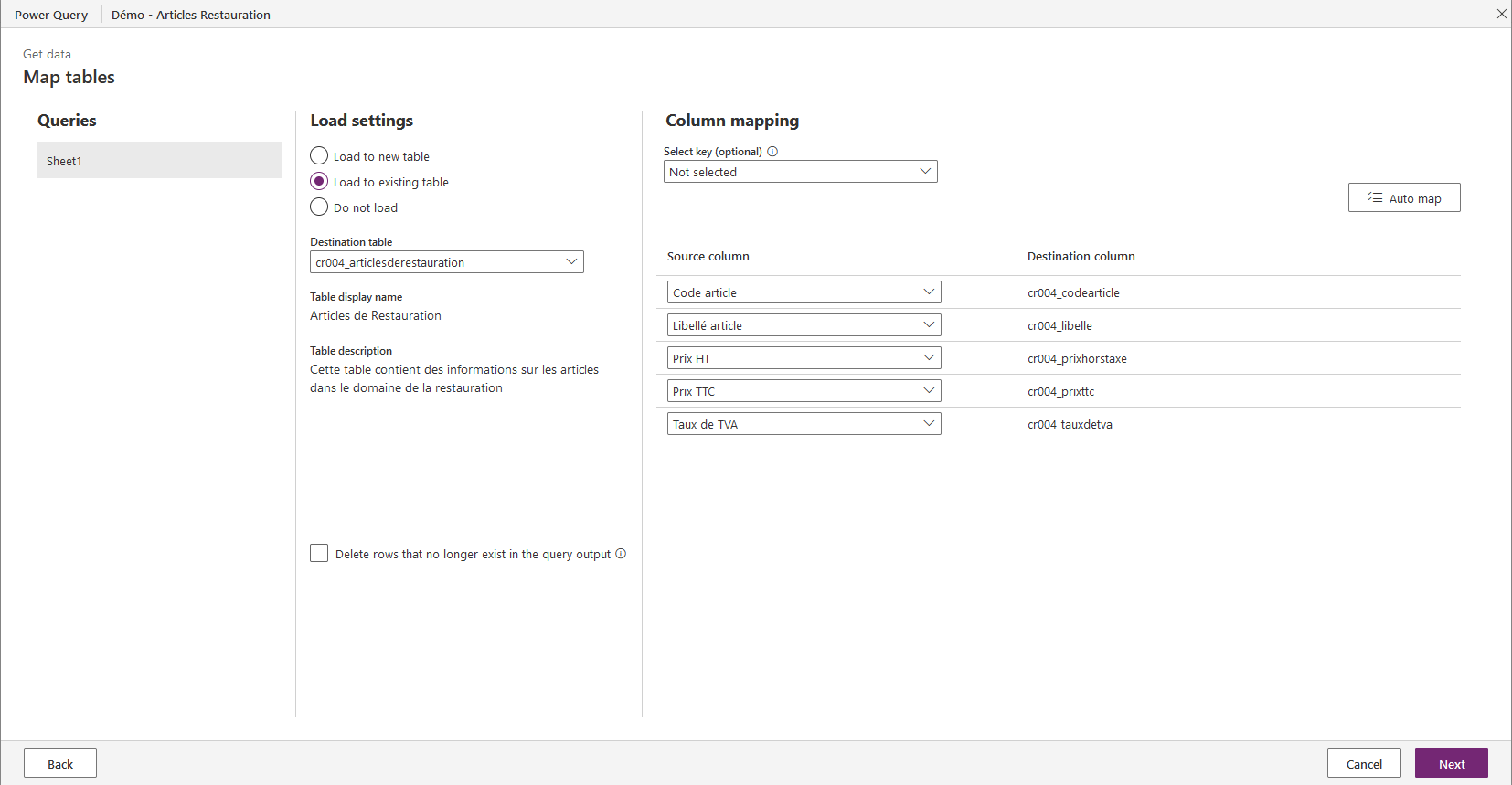
Dans le cas où la table existe déjà, il suffit de la sélectionner, et de faire correspondre les colonnes du flux avec les colonnes de la table

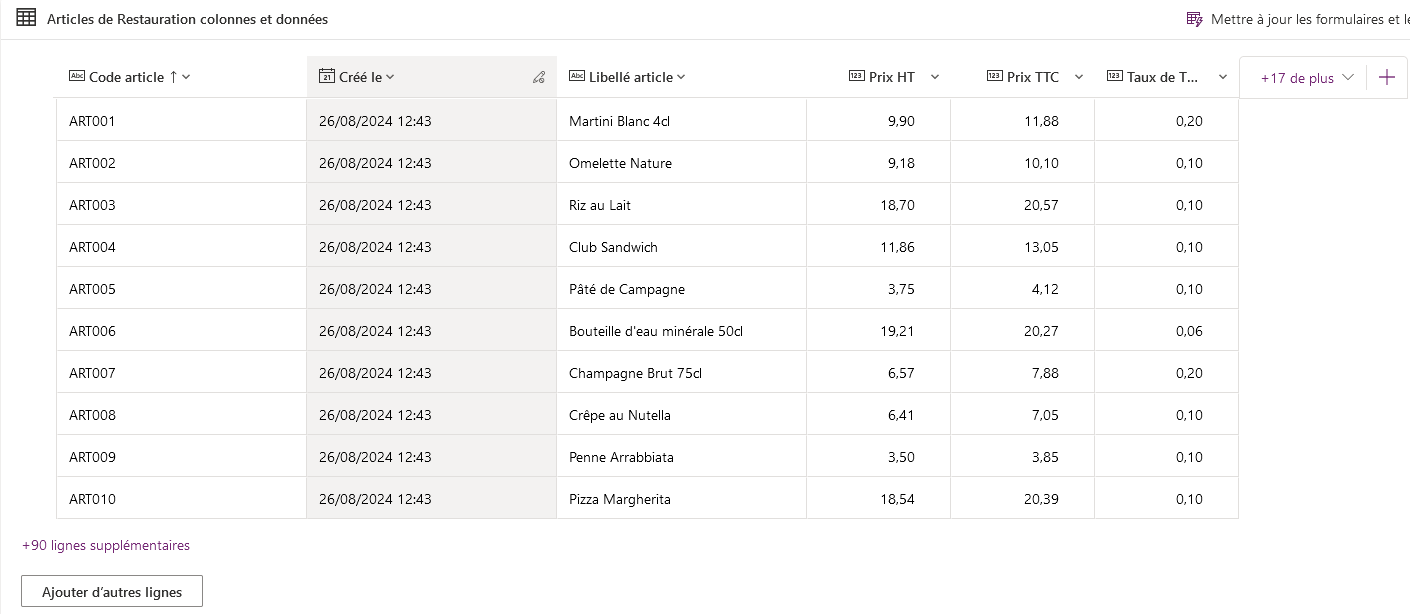
Une fois publié, le flux tourne pendant quelques minutes et la table est remplie !

Créer et utiliser des connecteurs personnalisés
Cette partie est plus technique, mais permet de s’affranchir des limitations d’environnement. En utilisant un connecteur, on peut appeler n’importe quelle API depuis une application, et récupérer ou envoyer des données via cette API.
Tout se passe dans l’onglet « connecteurs personnalisés », où il faut cliquer sur « créer un nouveau connecteur ».
Je vais ici utiliser une API gratuite et sans authentification, car c’est le cas le plus simple. Il s’agit d’une API de données météo (fournie par open-meteo), utile dans le cadre d’une application de logistique où il faut planifier des trajets. Deux options possibles : On peut paramétrer le connecteur en renseignant des champs, ou en passant par l’éditeur Swagger.


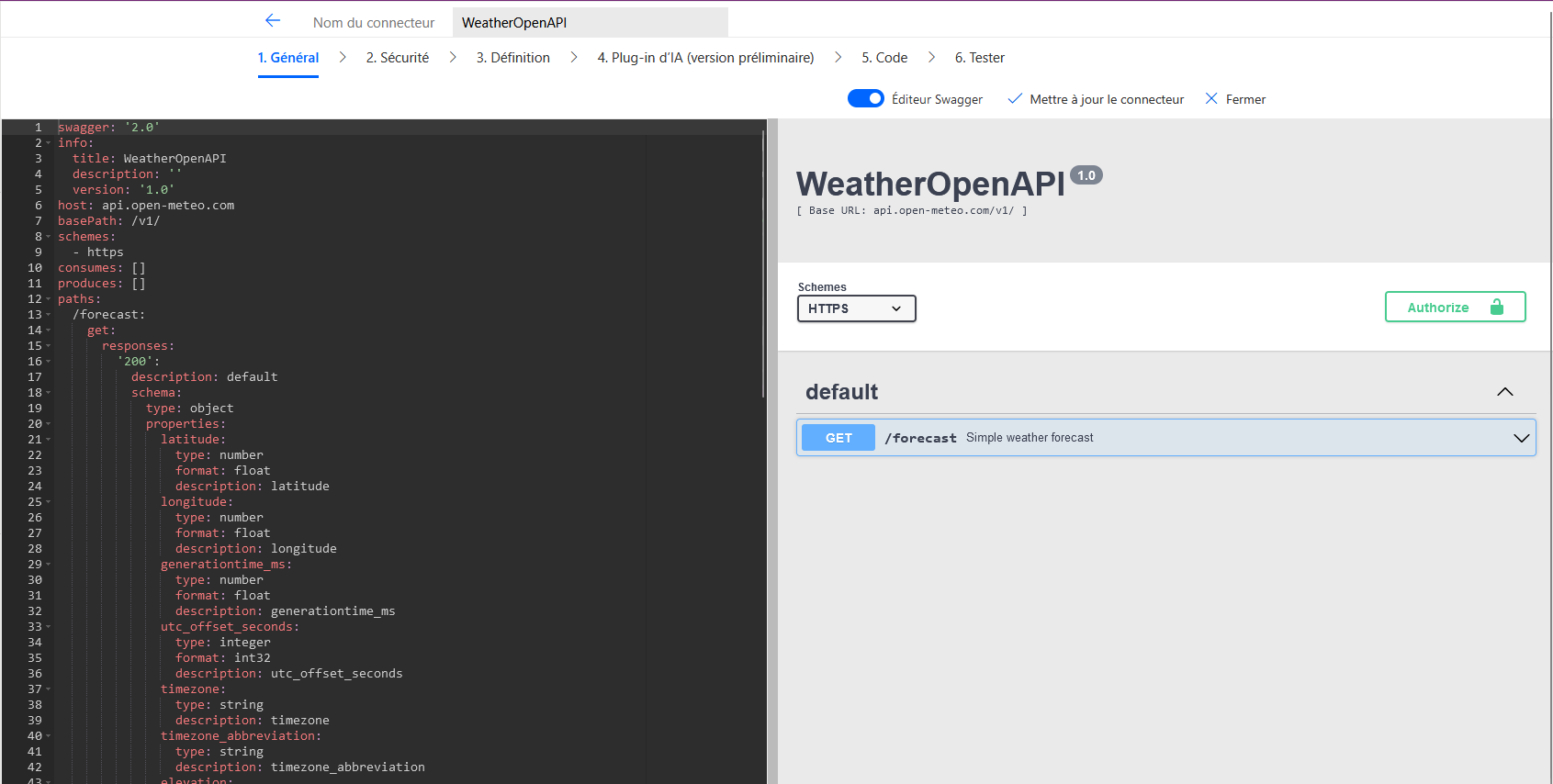
L’éditeur swagger parait intimidant au début, mais c’est en fait l’option la plus simple. Etant aujourd’hui à l’âge de l’IA générative, il suffit de lui donner les informations importantes pour que tout le swagger soit généré.
Dans la documentation de cette API, on voit que toutes les informations d’entrée sont fournies dans l’URL cible. Par exemple, pour Montpellier du 27/08/2024 au 31/08/2024, voici l’url cible

On peut voir que la première partie correspond à l’hôte de l’API, la partie « /v1/ » est ce qu’on appelle l’URL de base, et le « forecast ? » correspond au chemin d’accès du endpoint qu’on souhaite interroger. Les couples paramètres/valeur se suivent ensuite, séparés par un « & » à chaque fois.
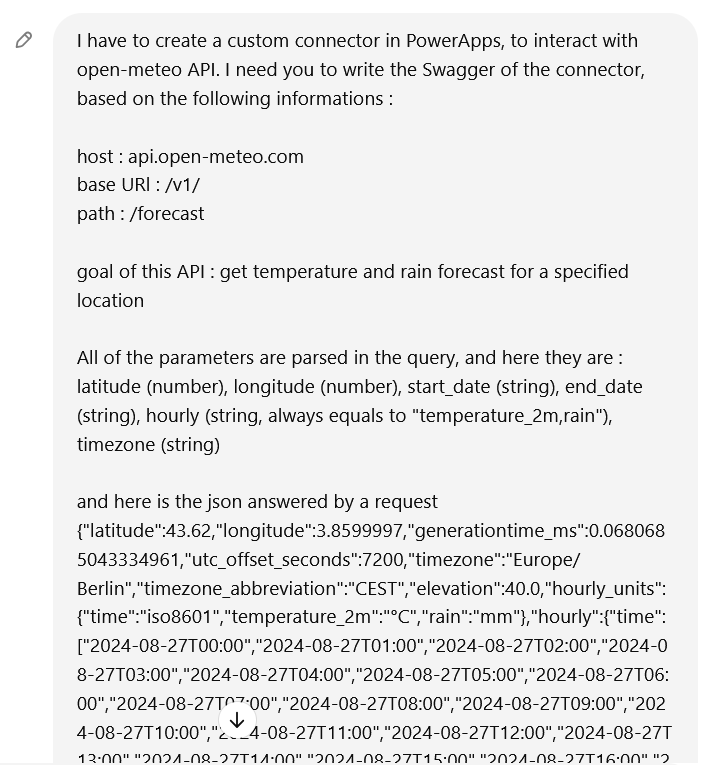
La documentation nous permet également de tester et d’obtenir un json de réponse. C’est un cas idéal, car avec cet élément, une IA générative comme ChatGPT peut littéralement finir le travail pour nous.


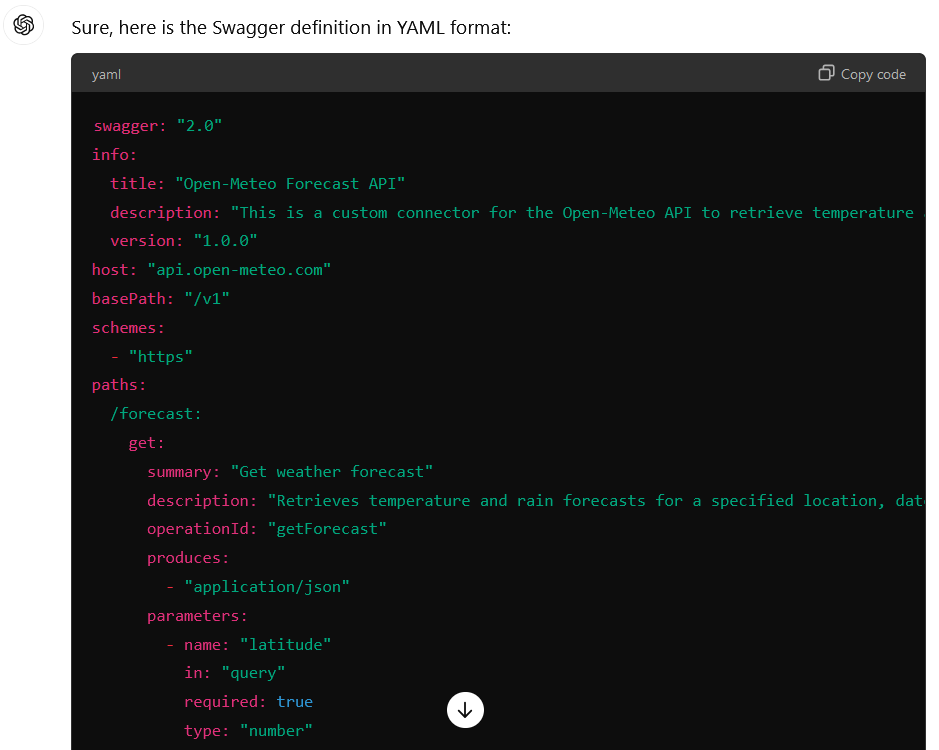
Dès le premier essai, le YAML que me fournit ChatGPT est cohérent et fonctionnel !
Il ne reste qu’à le copier/coller dans l’éditeur Swagger du connecteur.
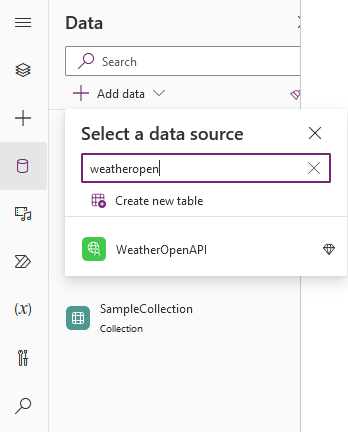
Une fois que le connecteur est enregistré, il suffit d’aller dans une application Power Apps en mode édition. Dans le volet de gauche, en cliquant sur l’onglet de données, on peut ajouter notre connecteur.

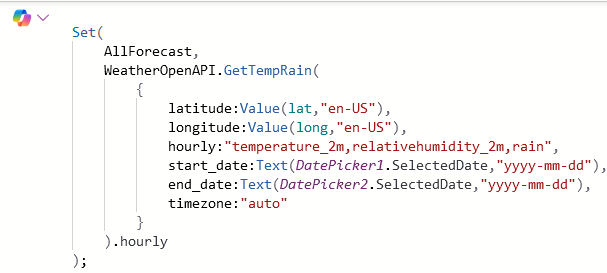
Une fois dans l’application, il peut être appelé et sa réponse est stockée dans une variable qu’on exploite ensuite

Et vous avez maintenant une API directement accessible dans votre application, sans avoir besoin de stocker vous-même les données où que ce soit !

Cette fonctionnalité fait d’ailleurs une très bonne transition vers les fonctionnalités du prochain billet de blog de cette série, qui concernera les sources de données dans Power Apps😉
Faites-nous part des défis de votre entreprise et nous vous aideront à dynamiser votre activité grâce à la Power Platform








