Après avoir créé notre première application ensemble, une simple TODO liste, il est temps de passer à la vitesse supérieure. Dans ce nouveau tutoriel, nous allons enrichir notre application avec de nouvelles fonctionnalités pratiques et intuitives. Préparez-vous à explorer tout le potentiel de Power Apps et à découvrir comment transformer vos idées en solutions concrètes, rapidement et efficacement ! 🚀
Petit rappel : Power Apps, késako ?
Power Apps est une plateforme de développement d'applications low-code de Microsoft qui permet de créer rapidement des applications personnalisées pour automatiser des processus métiers et résoudre des problèmes spécifiques. Elle se connecte facilement à diverses sources de données et permet de créer des applications accessibles sur le web et les appareils mobiles. L'outil utilise le langage Microsoft FX. Pour en savoir plus, consultez cet article
Ma deuxième application : TODO Liste V2 - La base
Suite à notre premier guide disponible ici ,où nous avons construit pas à pas notre première application, nous allons maintenant l'améliorer et ajouter de nouvelles fonctionnalités !
Lancement de l’ancien projet
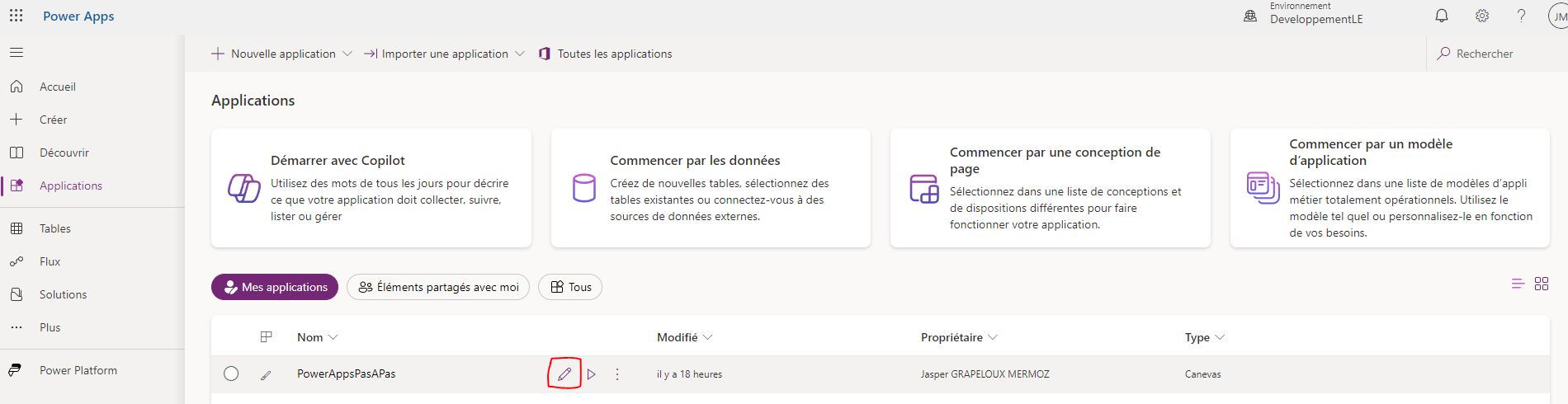
Commencez par ouvrir votre projet précédent dans l'environnement où il a été créé, puis lancez-le en mode édition.

Création du nouvel écran
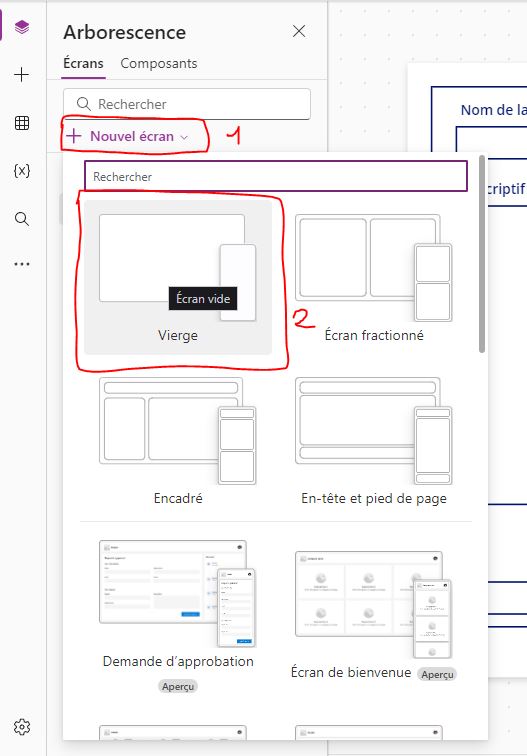
Pour partir sur de bonnes bases, nous allons créer un nouvel écran dans notre application. Pour cela, cliquez sur le bouton "Nouvel écran" > "Vierge".

Ajout de la galerie des tâches
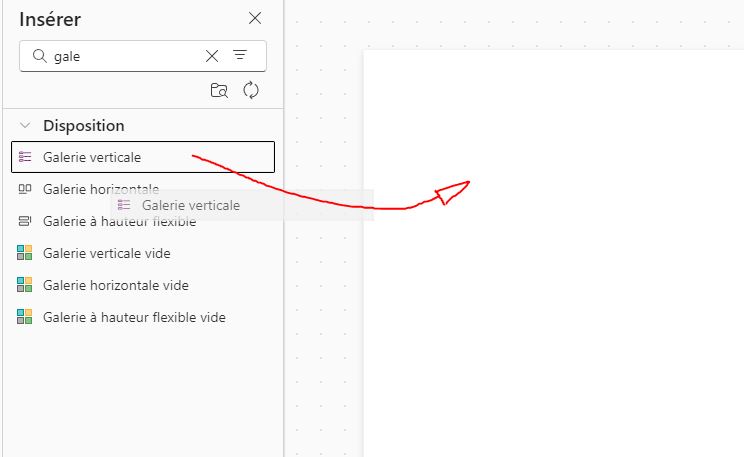
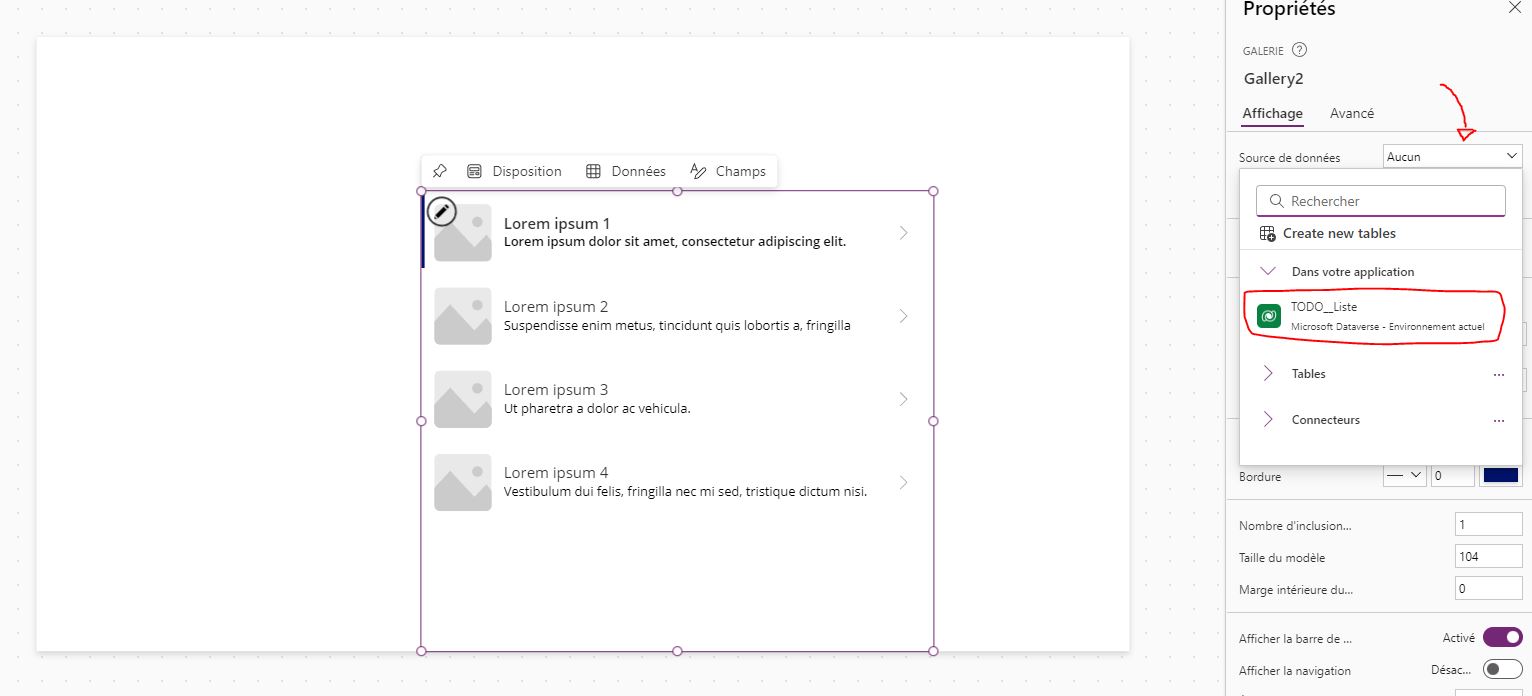
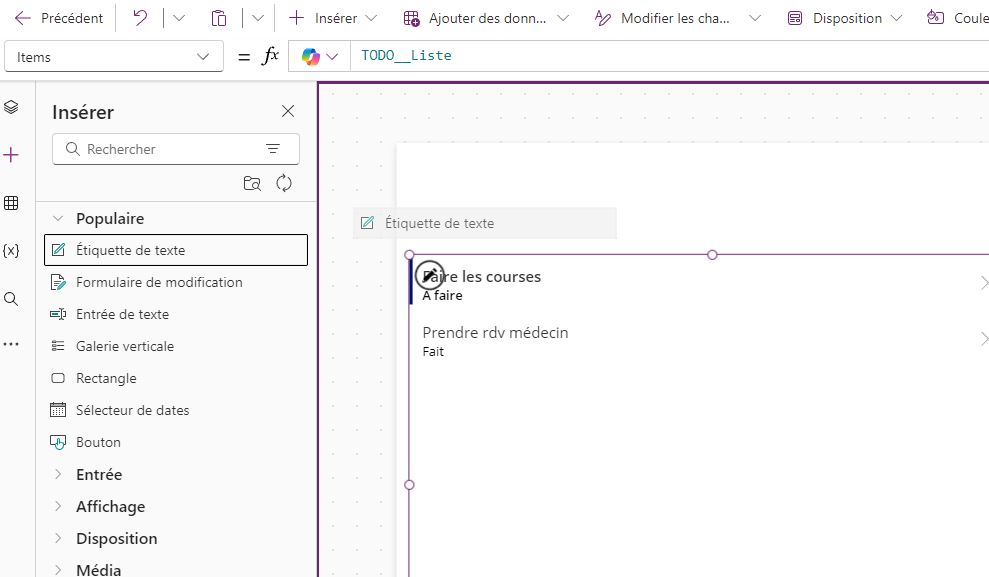
Pour afficher nos différentes tâches, nous allons les disposer dans une galerie. Pour cela, il suffit de faire glisser-déposer le contrôleur "Galerie verticale" dans notre application et de la connecter à notre source de données.


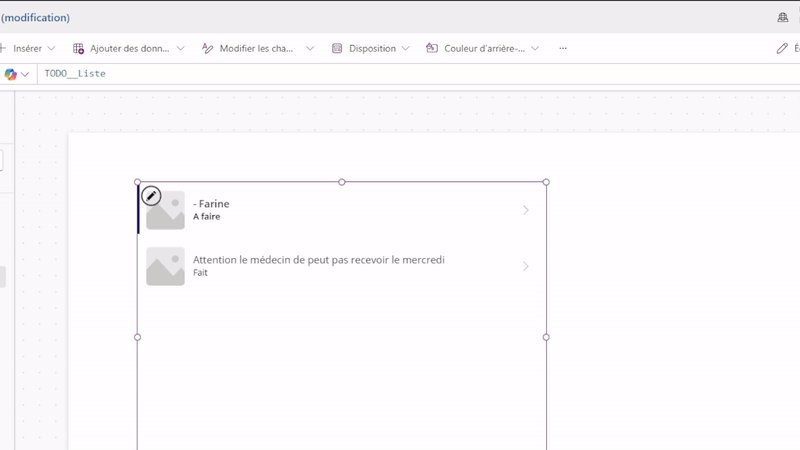
Maintenant que notre galerie est connectée, nous allons la personnaliser davantage ! En ajoutant les champs comme le nom de la tâche mais aussi l'état pour avoir les informations essentielles rapidement.

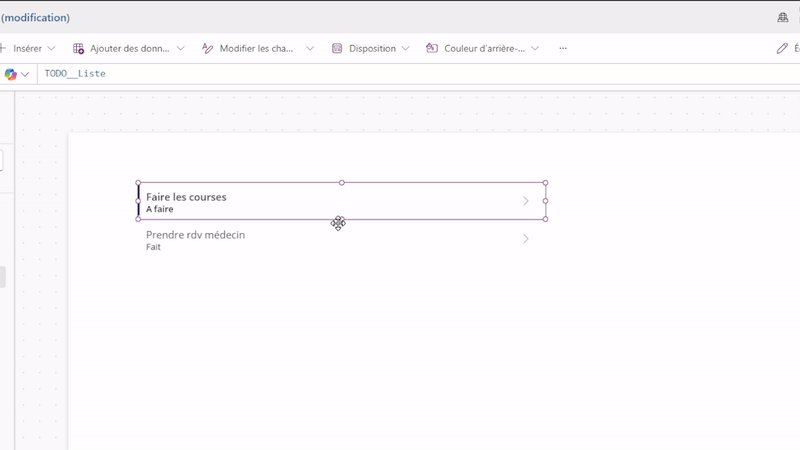
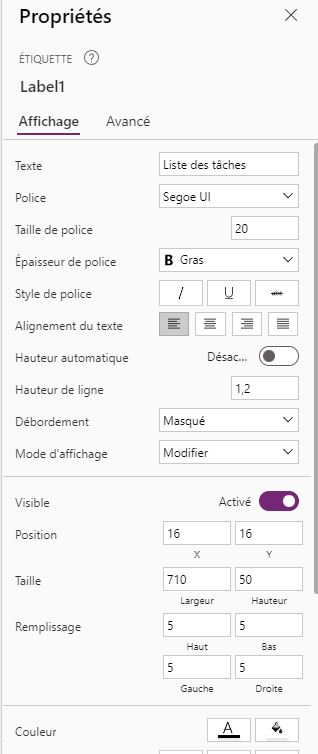
Pour finaliser l'ajout de cette galerie, on ajoute un titre pour plus de lisibilité dans l'application.


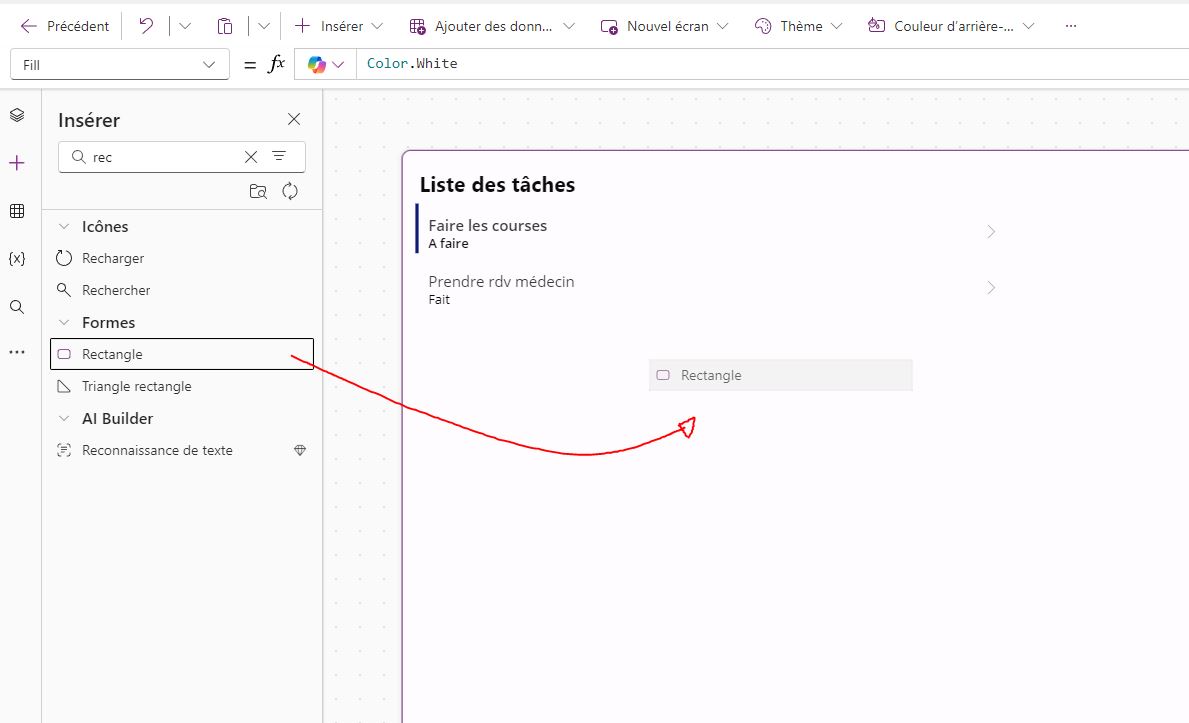
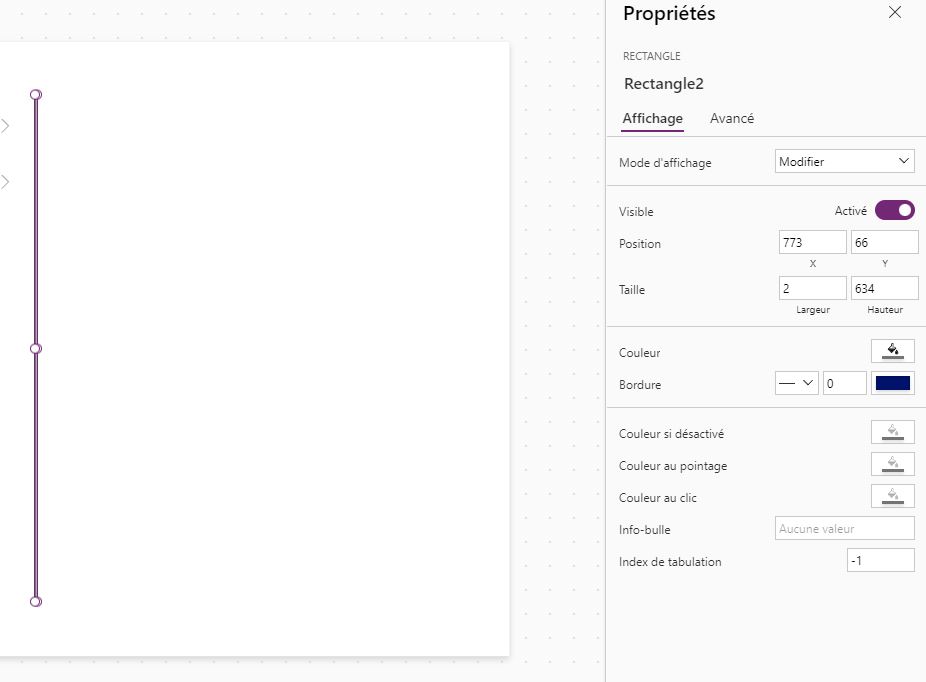
Ainsi qu'un séparateur entre la galerie et la future partie pour la visualisation des détails de la tâche.


Détails d’une tâche
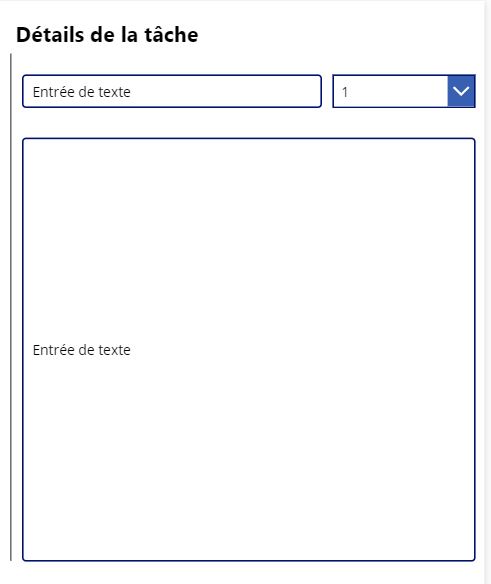
Une tâche comprend un titre, un état et une description. Dans notre galerie, seuls les deux premiers éléments sont visibles. Ajoutons maintenant la description en intégrant :
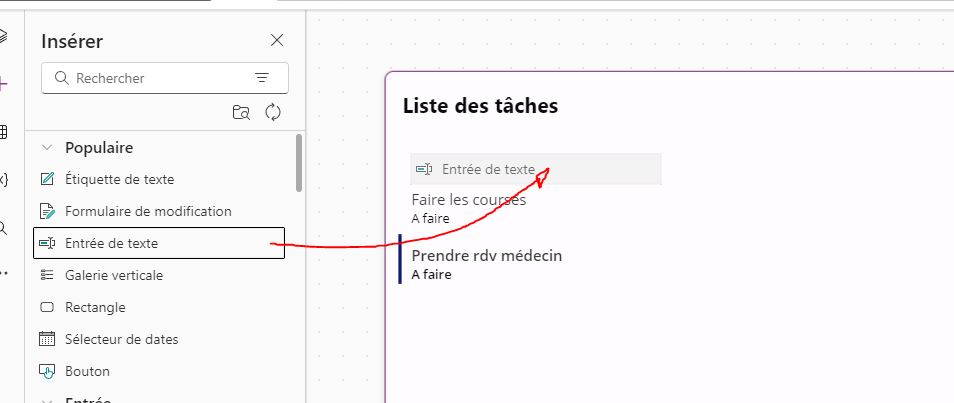
- Deux contrôleurs "Entrée de texte" (Titre et description)
- Un menu déroulant "Dropdown" (état)

Il est maintenant temps de raccorder cette partie avec la sélection de nos tâches ! Pour cela, nous allons voir contrôleur par contrôleur comment faire.
Les entrées de texte
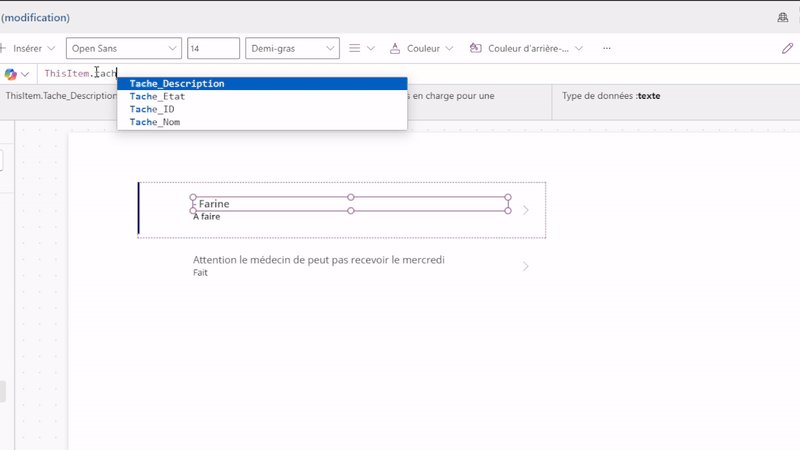
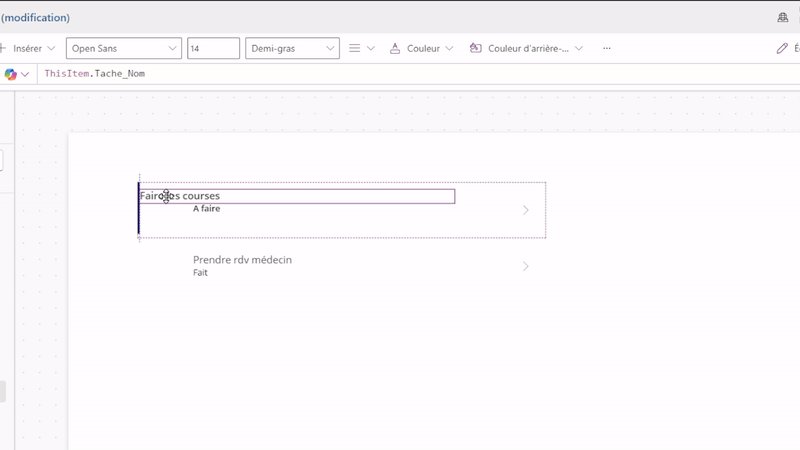
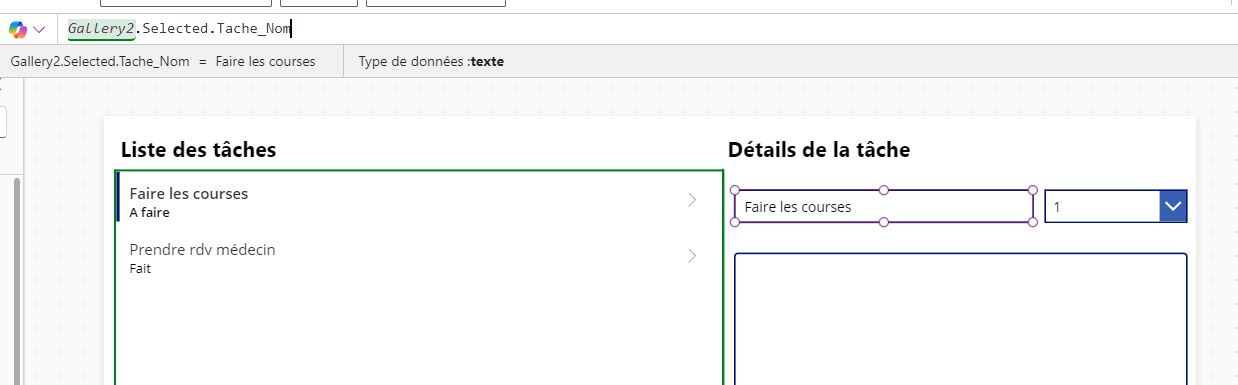
Pour celles-ci, il suffit de modifier leur champ "Par défaut" en indiquant que l'on se base sur notre galerie.
D'une part pour le titre de la tâche.

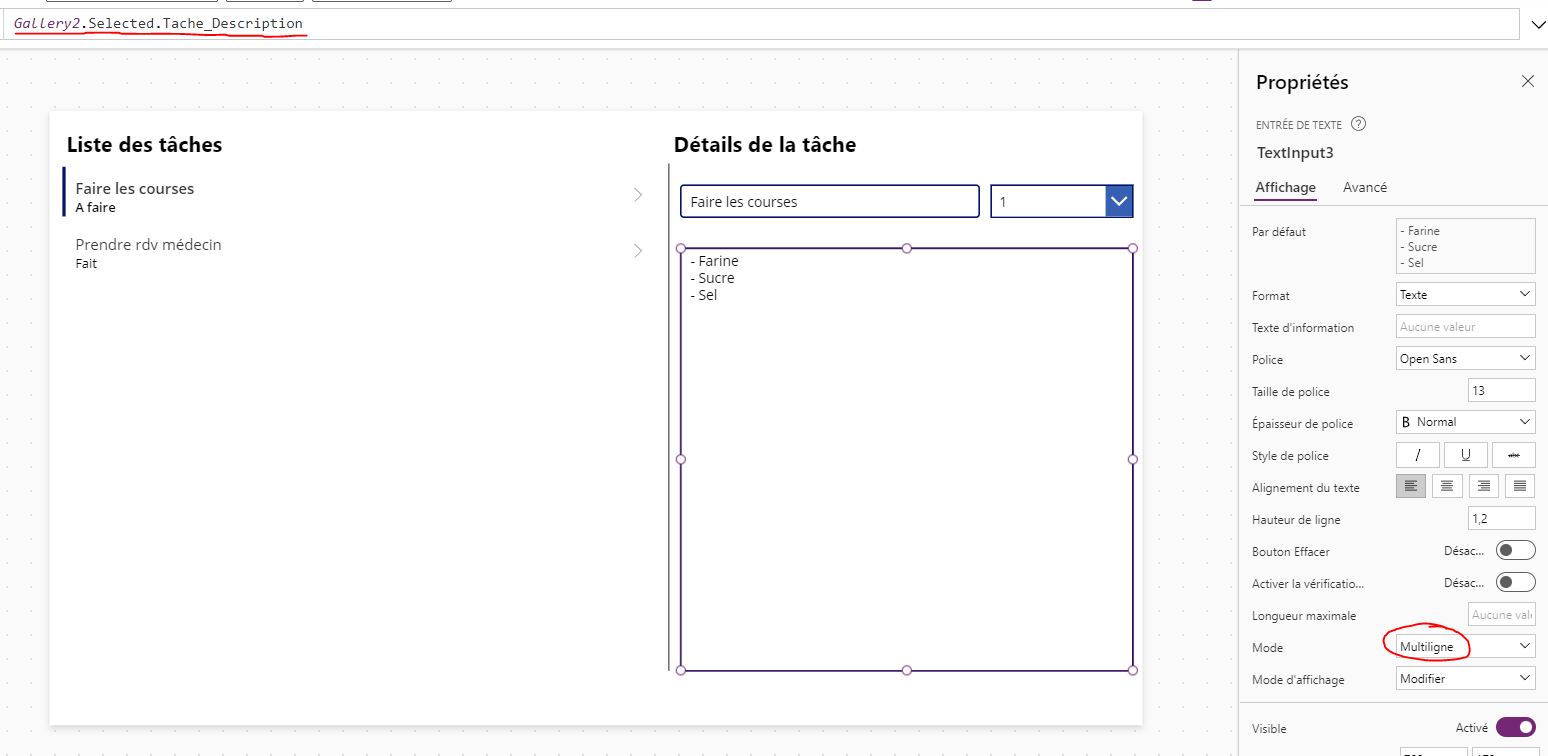
D’autre part pour la description (activez le mode "multiligne" pour plus de confort)

Le dropdown (menu déroulant)
Un peu plus compliqué que les entrées texte, les dropdown doivent eux aussi voir leur champ "Par défaut" changé en le calant sur notre galerie.

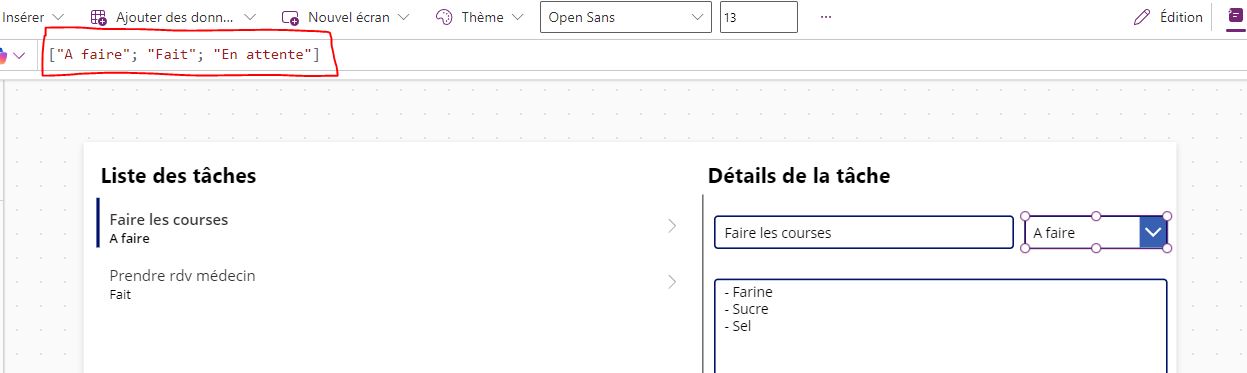
Mais il faut aussi modifier le champ "Items" pour lui indiquer quels éléments sont à afficher pour la sélection.

Grâce à cette étape, nous pouvons voir le détail d'une tâche ! Si tout s'est bien déroulé, nous pouvons aussi éditer les différentes caractéristiques de la tâche. Nous allons maintenant travailler sur l'enregistrement de ces modifications.
Enregistrement des modifications
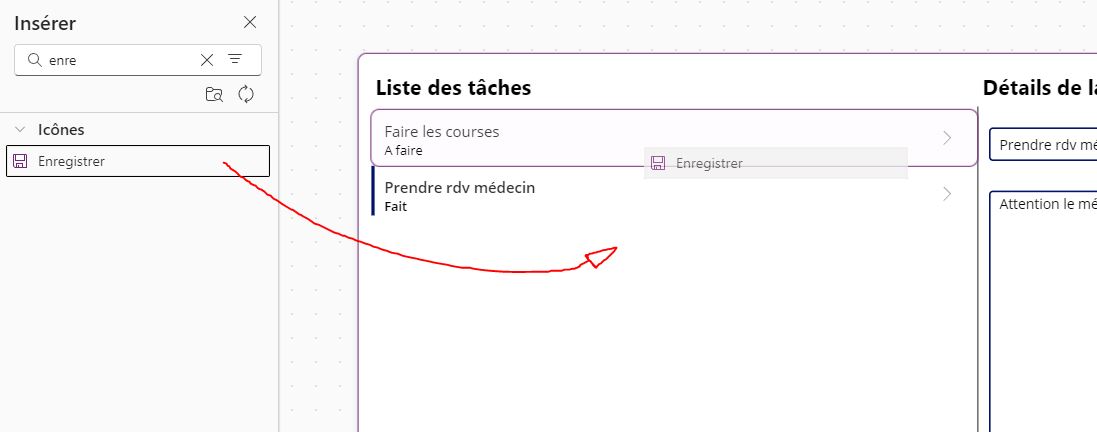
Dans un premier temps, ajoutons un bouton d'enregistrement.

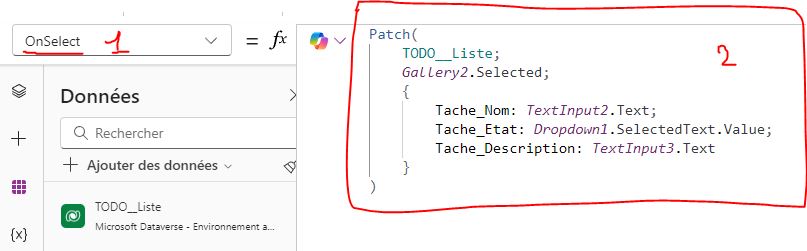
Travaillons maintenant sur la propriété "OnSelect" du bouton. C'est ici que la magie opère et que l'on va donner un sens logique au clic du bouton.
Ici nous utiliserons la formule "Patch" (si vous voulez en apprendre plus sur cette fonction centrale de Power Apps, un article est disponible ci-dessous :
Notre article (https://www.youngdata.io/blog/power-apps-fonction-patch) pour venir mettre à jour les informations de nos tâches.

Tout simplement, au clic sur le bouton enregistrer, la tâche sélectionnée se verra mettre à jour avec les différents champs de texte modifiés !
Nous pouvons donc maintenant consulter nos tâches et les modifier. Passons maintenant à l'ajout d'une nouvelle tâche !
Ajout d’une nouvelle tâche
Comme pour le bouton enregistrer, nous faisons cela en 2 temps.
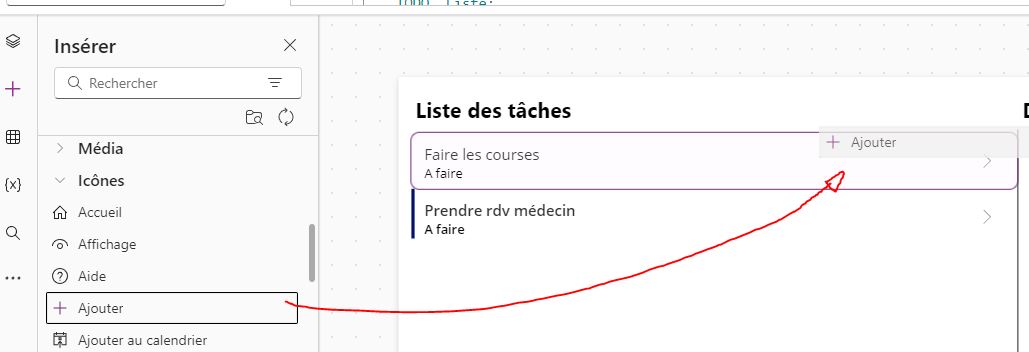
D'une part, nous ajoutons le bouton "Ajouter".

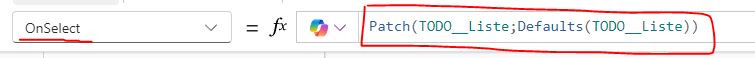
D'autre part, on ajoute la logique derrière le clic. Ici on réutilise la fonction Patch mais pas pour modifier mais pour créer une nouvelle ligne dans notre liste de tâches.

Consultation, modification et ajout passons maintenant à la suppression.
Suppression d’une tâche
Même technique que pour les 2 points précédents.
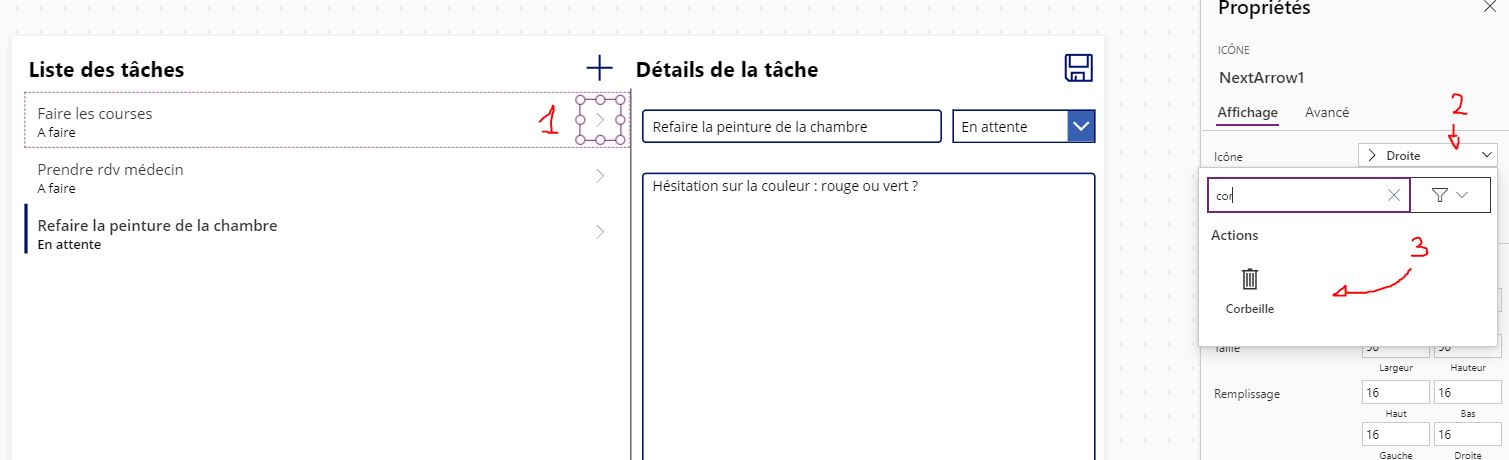
Ajout du bouton corbeille directement dans la galerie. Un bouton étant présent de base lors de la création de la galerie, on vient le modifier en corbeille.

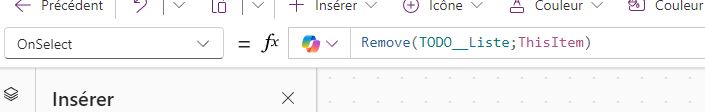
Puis on ajoute la logique du bouton pour pouvoir supprimer une tâche en utilisant la fonction « Remove ».

Avant de finir ce deuxième tuto, ajoutons une dernière fonctionnalité bonus : la recherche !
Bonus : la recherche !
L'ajout de la recherche se fait en 2 temps. Il faut commencer par rajouter une barre de recherche

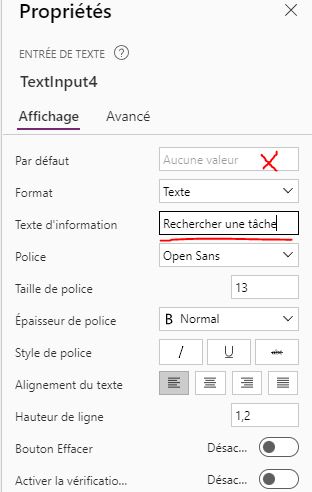
En la paramétrant comme voulu (ici on va mettre un « Texte d'information » pour plus de clarté).

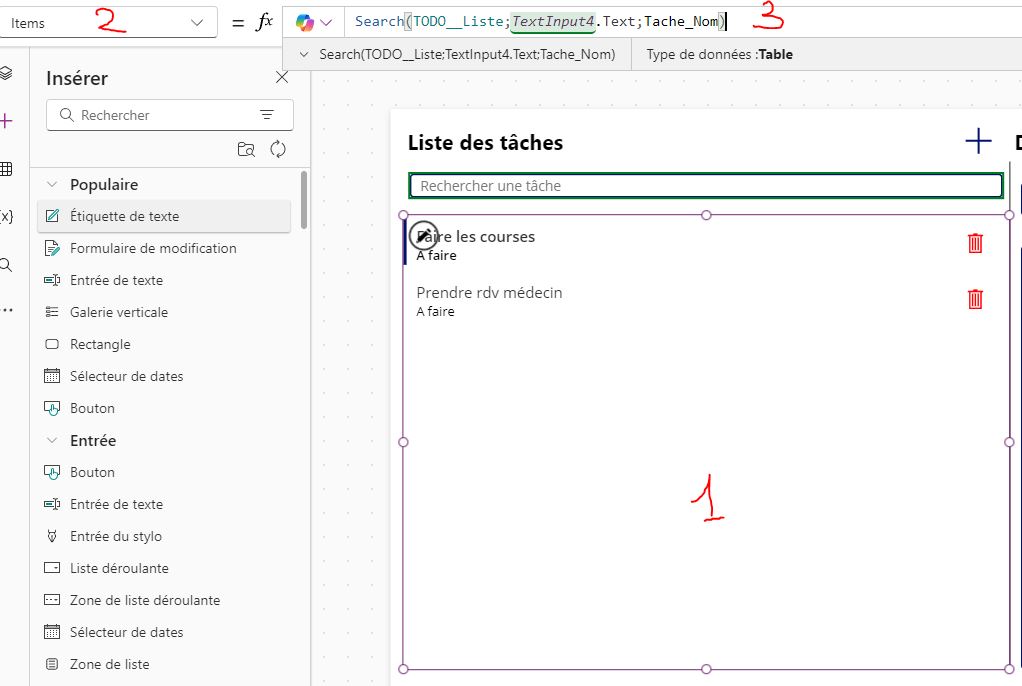
Puis une fois la barre de recherche ajoutée, il faut passer à la logique de recherche. Pour ça on va venir éditer la propriété « Items » de la galerie ajoutée au début du tutoriel en ajoutant la fonction « Search » qui permet tout simplement de rechercher !

Vous pouvez maintenant rechercher vos tâches grâce à leur nom directement depuis le champ de recherche !
Conclusion
🎉 BRAVO ! 🎉
Grâce à ce guide, vous avez réalisé votre deuxième application Power Apps !
Si ce nouveau tutoriel à cet outil vous a convaincu, vous pouvez découvrir nos différents cas clients , prendre rendez-vous (https://www.youngdata.io/contact) pour discuter de Power Apps avec un de nos experts, ou continuer nos tutoriels ,pour améliorer l'application que vous venez de construire !
Faites-nous part des défis de votre entreprise et nous vous aideront à dynamiser votre activité grâce à la Power Platform







